iOS
Sample workspace with example integration can be downloaded from: https://github.com/Nefta-io/NeftaSDK-iOS .
Requirements
iOS minimal deployment 11
Include the SDK
Nefta SDK can be included through Cocoapods or manually:
-
CocoaPods in your podfile add:
pod 'NeftaSDK', '4.4.1' -
Manually You can download the latest NeftaPlugin module from: https://github.com/Nefta-io/NeftaSDK-iOS/releases.
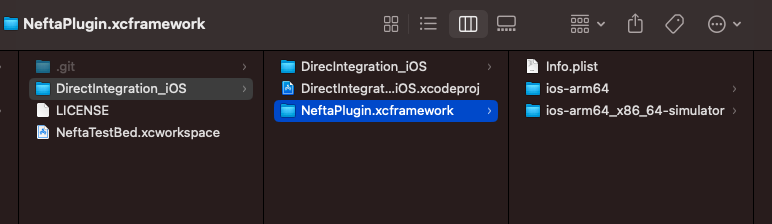
Unzip it and copy it inside your project, so that it will look something like this:

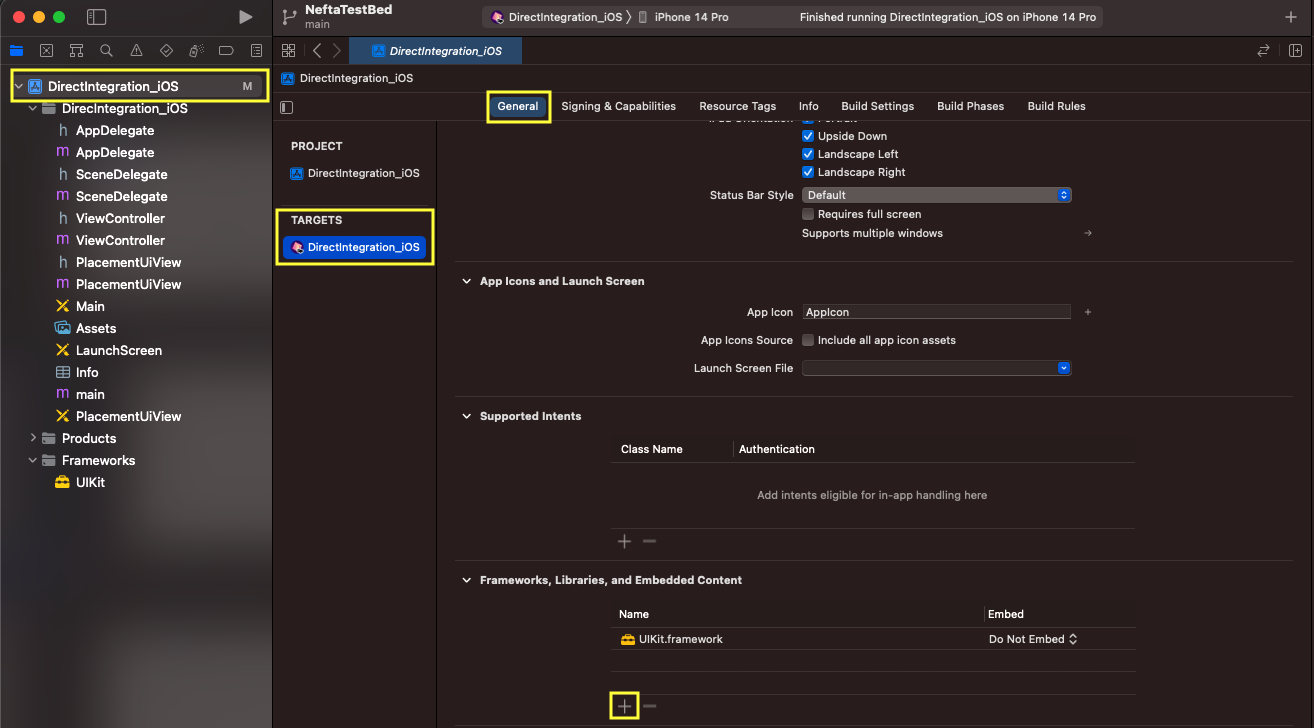
Then include this framework in your project go to project settings in the General tab for your Target and scroll down to Framework, Libraries and Embedded Content section and click on the + button:

In the popup window select Add Other... > From files... and select xcframework that you have copied over in the previous step:

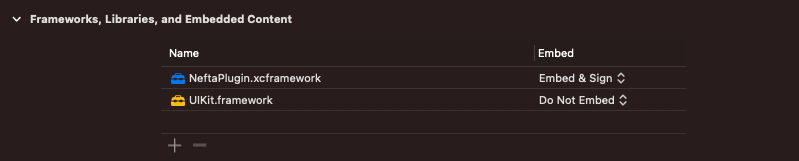
After this the framework section should look like this:

Configuration
For this part, you will need the appId which you can get here.
Code integration
You initialize the SDK with the following code:
_plugin = NeftaPlugin.Init(appId: "5649563255832576")#import <NeftaSDK/NeftaSDK-Swift.h>
_plugin = [NeftaPlugin InitWithAppId: @"5649563255832576"];Do this as soon as possible in the application startup, to ensure the accurate event recording. If you leave the appId parameter nil or empty the SDK will run in demo mode. This means that it'll always show dummy ads. To test the native integration without dashboard configuration.
If you want just the events this is all that is needed. You can proceed to the implementation of the actual events.
Code integration
To start the ad logic and retrieve all the configuration (so that no resources are wasted in case you are not having ads or you don't want them straight away):
_plugin.PrepareRenderer(view: self.view) // UiView in which the ads will be rendered
_plugin.EnableAds(enable: true)[_plugin PrepareRendererWithView: self.view];
[_plugin EnableAds: true];Banner
To show banners create an instance of NBanner like this:
_banner = NBanner(id: "adUnitId", parent: bannerPlaceholderView)
// or
_banner = NBanner(id: "adUnitId", position: .Top)
_banner._listener = NBannerListener()_banner = [[NBanner alloc] initWithId: @"adUnitId" parent: [bannerPlaceholderView]];
// or
_banner = [[NBanner alloc] initWithId: @"adUnitId" position: PositionTop];
_banner._listener = [[NBannerListener alloc] init];Auto flow
To load and show the banner you then call:
_banner.SetAutoRefresh(true)
_banner.Show()[_banner SetAutoRefresh: true];
[_banner Show];With this the banner will refresh automatically ensuring you to maximize revenue.
Or if you want to control each banner flow cycle manually:
_banner.Load()
// when the ad is loaded (after receiving OnLoad callback or when _banner.CanShow() returns true)
_banner.Show();[_banner Load()];
// when the ad is loaded (after receiving OnLoad callback or when [_banner CanShow] returns true)
[_banner Show()];Interstitial
To load and show interstitial do:
_interstitial = NInterstitial(id: "adUnitId")
// or
_interstitial = NInterstitial(id: "adUnitId")
_interstitial._listener = NInterstitialListener()
_interstitial.Load()
// when the ad is loaded (after receiving OnLoad callback or when _interstitial.CanShow() returns true)
_interstitial.Show();_interstitial = [[NInterstitial alloc] initWithId: @"adUnitId"]];
// or
_interstitial = [[NInterstitial alloc] initWithId: @"adUnitId"];
_interstitial._listener = [[NInterstitial alloc] init];
[_interstitial Load()];
// when the ad is loaded (after receiving OnLoad callback or when [_interstitial CanShow] returns true)
[_interstitial Show()];Rewarded
To load and show rewarded video do:
_rewarded = NRewarded(id: "adUnitId")
// or
_rewarded = NRewarded(id: "adUnitId")
_rewarded._listener = NRewardedListener()
_rewarded.Load()
// when the ad is loaded (after receiving OnLoad callback or when _rewarded.CanShow() returns true)
_rewarded.Show();_rewarded = [[NRewarded alloc] initWithId: @"adUnitId"]];
// or
_rewarded = [[NRewarded alloc] initWithId: @"adUnitId"];
_rewarded._listener = [[NRewardedListener alloc] init];
[_rewarded Load];
// when the ad is loaded (after receiving OnLoad callback or when [_rewarded CanShow] returns true)
[_rewarded Show];Bidding
In case you only want to load an ad if it has specific price you can just bid on specific adUnit and decide if you want to proceed with that bid, for example:
_rewarded = NRewarded(id: "adUnitId")
_rewarded.Bid()
// in listener:
override func OnBidWithAd(ad: NAd, bidResponse: BidResponse, error: NError) {
if let bid = bidResponse {
if bid._price > 0.42 {
ad.Load()
}
}
}_rewarded = [[NRewarded alloc] initWithId: @"adUnitId"]];
[_rewarded Bid];
// in listener:
- (void)OnBidWithAd:(NAd * _Nonnull)ad bidResponse:(BidResponse *)bidResponse error:(NError *)error {
if (bidResponse != nil && bidResponse._price > 0.42) {
[bid Load];
}
}You can also verify the correct SDK behaviour through logs: Testing
Additional parameters
For additional configuration, for example for configuring external test group, use:
NeftaPlugin.SetExtraParameter(key: NeftaPlugin.ExtParam_TestGroup, value: "split-direct")[NeftaPlugin SetExtraParameterWithKey: NeftaPlugin.ExtParam_TestGroup value: @"split-direct"];Updated 5 months ago